スタイルシート設置
Step03ではCSS(スタイルシート)を設置し内容の記述を開始します。
※ここでCSSについて基本を勉強することはしません。後で個々人でCSSについては学んでください。実践して現象や効果を知った上で学ぶと理解しやすいと思います。
尚、ユーチューブに登録すると必要なcssやHTMLソースをダウンロードできるようにしています。ご活用ください。
CSSの作製手順
- メモ帳でstyle.cssというファイルを作る 。
- 同じく、responsive.cssというファイルを作る。
- HTMLソースの<head>と</head>の間にcssタグを入力します。
- style.cssに内容を記述し保存。
- responsive.cssに内容を記述し保存。
- style.cssファイルをwクリックしてcssエディータを立ち上げる。
- style.cssのcssエディータでレイアウトに色を付ける。
- responsive.cssファイルをwクリックしてcssエディータを立ち上げる。
- responsive.cssのcssエディータでレイアウトに幅を指定する。
|
01. |
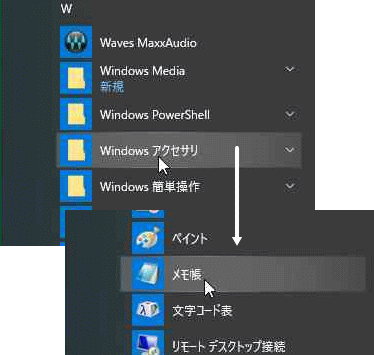
CSSのベースをメモ帳から作成します。メモ帳はウインドウズなら左下のスタートからwindowsアクセサリーの中にあります。それをクリックすると白紙のメモ帳が立ち上がります。 |
 |
|
|
|
|||
|
02. |
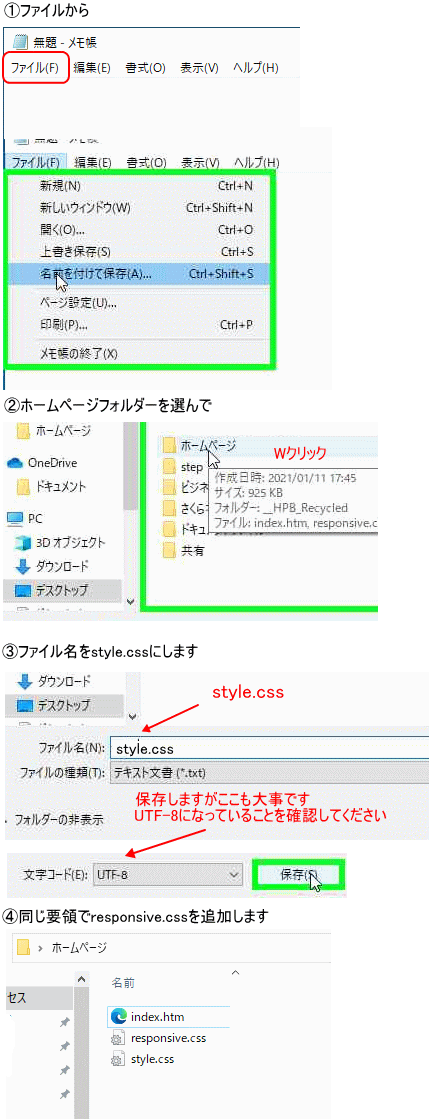
メモ帳に名前を付けて「ホームぺージフォルダー」に格納します。名前は 同じ要領で 簡単です! ここで難しく考えないでください。単にメモ帳の名前を ※注意点 |
 |
|
|
03. |
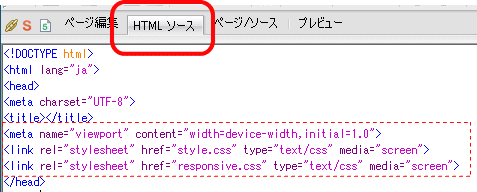
<head>と</head>の間に次のタグを入力します。 位置は<title></title>の下が良いかと思います。思いますとはずいぶんと適当に感じるかもしれませんが<head>と</head>の間ならどこでもいいのです。が、タイトルはよく使うのでタイトルの下ということです。 |
<meta name="viewport" content="width=device-width,initial=1.0"> <link rel="stylesheet" href="style.css" type="text/css" media="screen"> <link rel="stylesheet" href="responsive.css" type="text/css" media="screen"> |
|
 |
|||
|
04. |
作ったstyle.cssファイルにコードを記入します。 /* 説明--* / |
@charset "utf-8"; #contener,.inner{} #header{} #main{} #side{} #footer{} |
|
|
05. |
作ったresponsive.cssにコードを記入します。 これでレスポンシブWEBデザインのベースができました。 |
@charset "utf-8"; /* パソコン----------------*/ @media all and (min-width: 1024px){} /* iPad 横 --------------*/ @media all and (max-width:1023px){} /* ipad縦 ------------*/ @media all and (max-width:768px){} /* スマホ縦 -----------*/ @media all and (max-width:480px){} |
|
以下をコピーします。 |
|||
| #contener,.inner{} #header{} #main{} #side{} #footer{} |
|||
各機種幅に貼ります。 @media all and (各media ){ この間にコピペ } |
|||
| @charset "utf-8"; /* パソコン----------------*/ @media all and (min-width: 1024px){ #contener,.inner{} #header{} #main{} #side{} #footer{} } /* iPad 横 --------------*/ @media all and (max-width:1023px){ #contener,.inner{} #header{} #main{} #side{} #footer{} } /* ipad縦 ------------*/ @media all and (max-width:768px){ #contener,.inner{} #header{} #main{} #side{} #footer{} } /* スマホ縦 -----------*/ @media all and (max-width:480px){ #contener,.inner{} #header{} #main{} #side{} #footer{} } |
|||
|
06. |
style.cssファイルをwクリックしてcssエディータを立ち上げる。 |
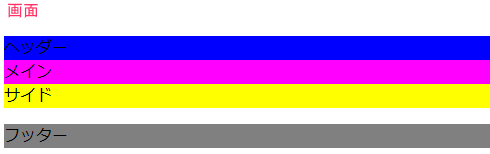
@charset "utf-8"; #contener,.inner{ background-color: white; } #header{ background-color: blue; } #main{ background-color: fuchsia; } #side{ background-color: yellow; } #footer{ background-color: gray; } |
|
 |
|||
|
08. |
responsive.cssファイルをwクリックしてcssエディータを立ち上げる。 |
||
Step.02のYouTube
YouTubeテープ起こし
スタイルシート設置
Step03ではCSS(スタイルシート)を設置し内容の記述を開始します。
※ここでCSSについて基本を勉強することはしません。後で個々人でCSSについては学んでください。実践して現象や効果を知った上で学ぶと理解しやすいと思います。
CSSの作製手順
①
CSSのベースをメモ帳から作成します。メモ帳はウインドウズなら左下のスタートからwindowsアクセサリーの中にあります。それをクリックすると白紙のメモ帳が立ち上がります。
②
メモ帳に名前を付けて「ホームぺージフォルダー」に格納します。名前はstyle.cssとします。
同じ要領でresponsive.cssホルダーを作ります。
ここで難しく考えないでください。単にメモ帳の名前をstyle.cssとresponsive.cssという2つのファイルを名前を付けて保存しただけです。
③
headと/headの間に次のタグを入力します。
それぞれのセレクタとプロパティと値を入れると色が着きます。
④
作ったstyle.cssファイルにコードを記入します。
⑤
作ったresponsive.cssにコードを記入します。
これでレスポンシブWEBデザインのベースができました。
CSSの概要
ホームぺージを作るためにはクラシックページのHTMLソースにある記述とこれから作るCSSとで構成されます。HTMLは内容を書く場所です。CSSは遠隔操作でHTML内容の個別箇所の指示書です。建物を例にするとHTMLは現場でCSSは設計図となります。
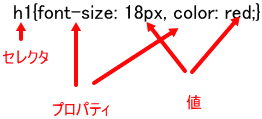
CSSの構文とルール
後で出ますがCSSエディーターというソフトがビルダーには有り、それで簡単にCSSができます。その準備だけ必要です。実に簡単です。
| セレクタ、プロパティ、値 この1行だけ理解してください。 例でいうとh1タグ(セレクタ)のサイズと色(プロパティを)18ピクセルで赤(値)にします。 |
 |
|
|
|
| HTMLでページで1度だけ使うセレクタはidで何度も使うセレクタはclass CSSにはidは#シャープ、classは.ドットを付けます。 このふたつだけです。 例 HTMLでは <div id="1ページ1度だけのセレクタ"> <div class="何度も使うセレクタ"> cssでは #1ページ1度だけのセレクタ .何度も使うセレクタ |
|
次回STEP.04は
ウェブアートデザイナーでロゴ作成
次回Step04ではホームぺージビルダーに付いていますウェブアートデザイナーを使ってロゴやバナーを作ります。全て手作りです。付録のボタンやバナーは使いません。