大枠レイアウト
Step02では大枠の配置を編集画面のHTMLソースから行います。
|
01. |
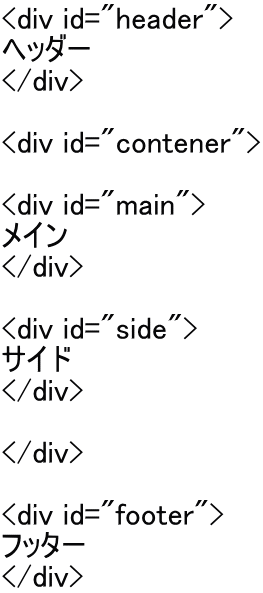
メモ帳に次のタグを入力してください。 |
 |
|
02. |
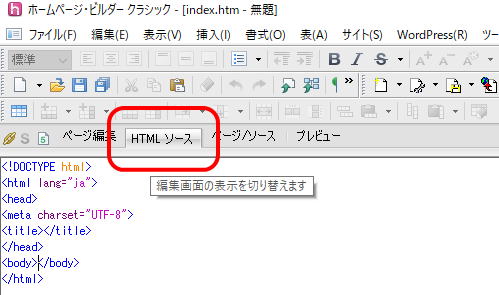
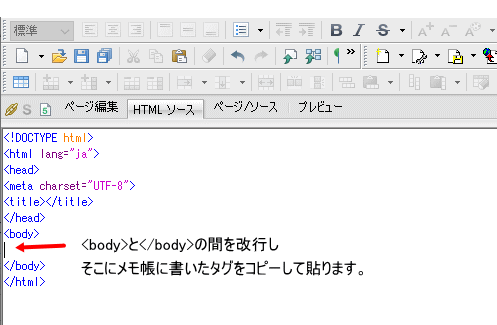
htmlファイルを立ち上げて、HTMLソースタブをクリックします。 |
 |
|
03. |
<body>と</body>の間を改行し、そこにメモ帳に書いたタグをコピーして貼ります。 |
 |
|
04. |
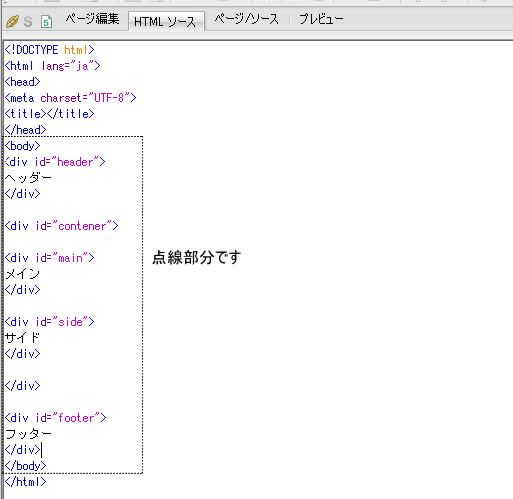
記述したHTMLソース |
 |
|
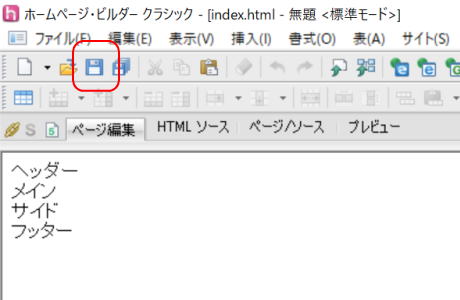
ページ編集画面タブで「保存」します。 |
 |
|
|
05. |
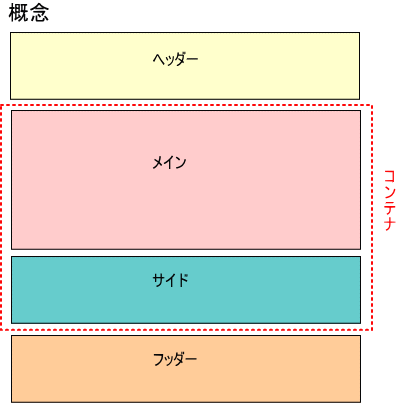
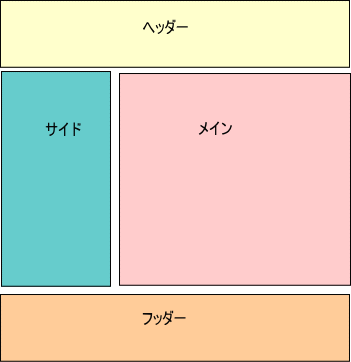
イメージです。この配置はスマホなどの時のレイアウトです。これがパソコンなどモニターの広い機種になった時にサイドが左に、メインが右に並ぶようにするだけです。それをStep.03でcss設定します。 |
 |
Step.02のYouTube
YouTubeテープ起こし
Step2では大枠の配置を編集画面のHTMLソースから行います。
先に、メモ帳に次のhtmlソースを入力してください。
ダブルクォーテーションやスペースに注意して正しく入力してください。
次に、indexページを開きます。
先に記述しているメモ帳のhtmlソースをコピーします。
<body>と</body>の間にカーソルを置きEnterキーをクリックして隙間を作ります。この隙間にソースコードを貼ってください。
編集画面に戻すと記述されています。これを「保存」してください。
概念のイメージです。この配置はスマホなどの時のレイアウトです。これがパソコンなどモニターの広い機種になった時にサイドが左に、メインが右に並ぶようにするだけです。それをStep3でCSS設定します。
次回STEP.03は
レイアウトをCSS(スタイルシート)に記述し変化させます
次回はスタイルシートの記述になります。CSSとはCascading Style Sheetsの略で、かんたんなイメージとしてリモコン操作のようなものです。
手順通りにすると理解できます。
|
モニター幅の広いパソコンやテレビやiPad横はサイドが左にくるようにcss設定します。 |
 |